Step 1: - Right Click on Project Root folder => Click on Manage NuGet Packages… => Search Ajax in search box and Select AjaxControlToolkit from list =>
Click on Install button
Step 2: - Add AjaxBalloonPopupExtender.aspx Web Form page in project
Step 3: - Design Page
Code
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="AjaxBalloonPopupExtender.aspx.cs" Inherits="AjaxControls.AjaxBalloonPopupExtender" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager runat="server">
</asp:ScriptManager>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:BalloonPopupExtender ID="BalloonPopupExtender1" runat="server" TargetControlID="TextBox1"
BalloonPopupControlID="Panel1" BalloonStyle="Cloud" UseShadow="true" DisplayOnFocus="true"
Position="Auto">
</asp:BalloonPopupExtender>
<asp:Panel ID="Panel1" runat="server">
Please Enter Your Name
</asp:Panel>
</div>
</form>
</body>
</html>
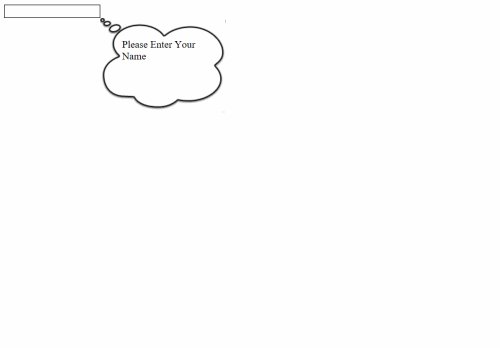
Step 4: - Output





simple and clear. Keep sharing Tableau Training
ReplyDeleteAWS training
Dot Net Training
DevOps Training
Selenium Training