Step 1:- JavaScript Code
<script type="text/javascript">
function Search()
{
PageMethods.GetName(document.getElementById("txtSearch").value,
onsucess, onfailure);
}
function onsucess(result,
currentContext, methodName) {
if (result.length
> 0) {
document.getElementById("txtName").value
= result;
}
else {
document.getElementById("txtName").value
= "No record Found!";
}
}
function onfailure(result,
currentContext, methodName) {
alert(result.get_message());
}
</script>
Step 2:- (Default.aspx)
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Demo.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Call
Server Side Function</title>
<script type="text/javascript">
function Search()
{
PageMethods.GetName(document.getElementById("txtSearch").value,
onsucess, onfailure);
}
function onsucess(result,
currentContext, methodName) {
if (result.length
> 0) {
document.getElementById("txtName").value
= result;
}
else {
document.getElementById("txtName").value
= "No record Found!";
}
}
function onfailure(result,
currentContext, methodName) {
alert(result.get_message());
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" EnablePageMethods="true">
</asp:ScriptManager>
<table>
<tr>
<td>Search
by Id
</td>
<td>
<asp:TextBox ID="txtSearch" runat="server" ClientIDMode="Static" onkeyup="Search();"></asp:TextBox>
</td>
</tr>
<tr>
<td>Name
</td>
<td>
<asp:TextBox ID="txtName" runat="server" ClientIDMode="Static" Enabled="false"></asp:TextBox>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
Step 3:- (Default.aspx.cs)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Web.Services;
namespace Demo
{
public partial class Default :
System.Web.UI.Page
{
static DataTable dt;
protected void Page_Load(object sender, EventArgs e)
{
BindData();
}
protected void BindData()
{
string[]
nameArray = { "Ravi", "Gopal", "Ramesh", "Albert", "Sidharth", "Yasu", "Basu", "Pinky", "Sonam", "Ram", "Shyam" };
dt
= new DataTable();
dt.Columns.Add("ID", typeof(int));
dt.Columns.Add("Name", typeof(string));
DataRow dr;
for (int i
= 0; i < nameArray.Count(); i++)
{
dr
= dt.NewRow();
dr[0]
= i + 1;
dr[1]
= nameArray[i];
dt.Rows.Add(dr);
}
}
[WebMethod]
public static List<string>
GetName(string Id)
{
List<string>
listName = new List<string>();
try
{
if (!string.IsNullOrEmpty(Id))
{
string expression
= "Id = '" + Id + "'";
DataRow[] dr
= dt.Select(expression);
for (int i
= 0; i < dr.Count(); i++)
{
listName.Add(dr[i].ItemArray[1].ToString());
}
}
else
{
throw new Exception("Argument
Null or Empty");
}
}
catch (Exception ex)
{
ex.Message.ToString();
}
return listName;
}
}
}
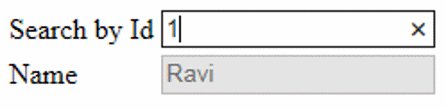
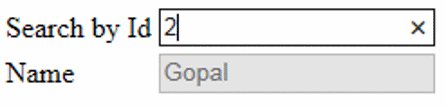
Step 4:- Output
Note:-
Don't forget to add this attribute to your script manager:
<asp:ScriptManager ID="ScriptManager1" runat="server" EnablePageMethods="true">
</asp:ScriptManager>

No comments:
Post a Comment